Helo every body How are you
I am sharing some adf knopwledge with you here are menues in alta 12.2.1
menues are simple and attractive in
the follwing steps are involved to create the menues in adf
1)first Of All create a Jsf page
2)Drag and drop panel stretch layout
3)In Top Facet Of panel stretch layout Drag and Drop menubar from component Pallet
4)Drag&Drop menues in menu bar
5)In menu Drop Command Menu Item
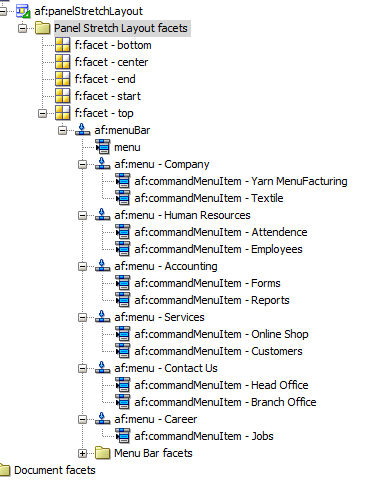
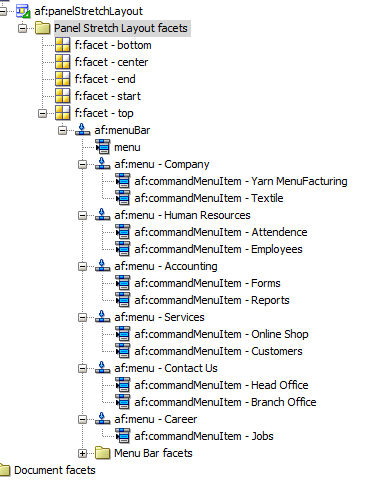
follwing Picture Will Show All the Data in jsf Page

6)Now create ADF skin and select The Faimly Alta @charset "UTF-8";/**ADFFaces_Skin_File / DO NOT REMOVE**/@namespace af "http://xmlns.oracle.com/adf/faces/rich";@namespace dvt "http://xmlns.oracle.com/dss/adf/faces";af|menu::bar-item-open-icon-style { background-image: url("/images/select-arrow.png"); height: 16px; width: 16px; padding-top: 2px;}
af|menu::bar-item-text { color: #731800; font-size: 16px; font-family: openSans-Regular; font-weight: bold; }
af|menu::bar-item-text:hover { color: #eeaa00; font-size: 14px; font-family:verdana;}
af|menu::bar-item { padding: 0px; height: 25px; font-size: 14px; }
af|menu::bar-item:highlighted { background-image: none; background: transparent; border: none; border-bottom: 2px solid #c00; padding: 0px;}
af|menu::bar-item:depressed { background-image: none; background: transparent; border: none; border-bottom: 2px solid #c00; padding: 0px;}
af|menu:highlighted af|menu::bar-item-open-icon-style { background-image: url("/images/select-arrow.png"); padding-top: 2px;}
af|menu:depressed af|menu::bar-item-open-icon-style { background-image: url("/images/select-arrow.png"); padding-top: 2px;}af|menuBar{ overflow: visible !important; background: transparent; height: 25px;}af|commandMenuItem::menu-item-text { font-family: openSans-Regular; font-size: 14px; padding: 5px; font-weight: 400; color: #006394; background-color: #f9f9fa;}af|menu::child-container{ background-color:#f9f9fa; min-width: 100px; border-top: none;}af|commandMenuItem::menu-item-text:hover { background-color: #003152; }af|commandMenuItem::menu-item-text:active { background-color: #003152; !important;}af|commandMenuItem::menu-item-icon-style { display: none;}
af|commandMenuItem::menu-item-open-indicator { display: none;}
af|commandMenuItem::menu-item-accelerator { display: none;
I am sharing some adf knopwledge with you here are menues in alta 12.2.1
menues are simple and attractive in
the follwing steps are involved to create the menues in adf
1)first Of All create a Jsf page
2)Drag and drop panel stretch layout
3)In Top Facet Of panel stretch layout Drag and Drop menubar from component Pallet
4)Drag&Drop menues in menu bar
5)In menu Drop Command Menu Item
follwing Picture Will Show All the Data in jsf Page

6)Now create ADF skin and select The Faimly Alta @charset "UTF-8";/**ADFFaces_Skin_File / DO NOT REMOVE**/@namespace af "http://xmlns.oracle.com/adf/faces/rich";@namespace dvt "http://xmlns.oracle.com/dss/adf/faces";af|menu::bar-item-open-icon-style { background-image: url("/images/select-arrow.png"); height: 16px; width: 16px; padding-top: 2px;}
af|menu::bar-item-text { color: #731800; font-size: 16px; font-family: openSans-Regular; font-weight: bold; }
af|menu::bar-item-text:hover { color: #eeaa00; font-size: 14px; font-family:verdana;}
af|menu::bar-item { padding: 0px; height: 25px; font-size: 14px; }
af|menu::bar-item:highlighted { background-image: none; background: transparent; border: none; border-bottom: 2px solid #c00; padding: 0px;}
af|menu::bar-item:depressed { background-image: none; background: transparent; border: none; border-bottom: 2px solid #c00; padding: 0px;}
af|menu:highlighted af|menu::bar-item-open-icon-style { background-image: url("/images/select-arrow.png"); padding-top: 2px;}
af|menu:depressed af|menu::bar-item-open-icon-style { background-image: url("/images/select-arrow.png"); padding-top: 2px;}af|menuBar{ overflow: visible !important; background: transparent; height: 25px;}af|commandMenuItem::menu-item-text { font-family: openSans-Regular; font-size: 14px; padding: 5px; font-weight: 400; color: #006394; background-color: #f9f9fa;}af|menu::child-container{ background-color:#f9f9fa; min-width: 100px; border-top: none;}af|commandMenuItem::menu-item-text:hover { background-color: #003152; }af|commandMenuItem::menu-item-text:active { background-color: #003152; !important;}af|commandMenuItem::menu-item-icon-style { display: none;}
af|commandMenuItem::menu-item-open-indicator { display: none;}
af|commandMenuItem::menu-item-accelerator { display: none;
download Application Here Alta 12.2.1 Menues
Thanx
Mushtaq Wattu

No comments:
Post a Comment