Helo Everyone
Today i will discuss how to create User Based Login Using ADF Security becuase now a days security is needed to every person and this is very important to implement security in our application so lets starts
Follow these steps to create user based adf Security in your application
1)Create A fusion adf application
2)Click On adfc Config from the view Controller --->WEB IN---->adfc-config-xml
3)from componenet pallet drag and drop four views with wild card
a)first drop wild card
b)then drop four views name as shown in picture
4)Then choose control flow from the componenet pallet from wild card to all four view
as shown in picture
5)Name the all control flow and then click on overview tab of adf-confg page
follwing data should be on your
6)Now create a page template
7)Name your Template as you wish after this click on template and choose
10)With the Facet Definitions tab in front, click  to add a facet. Enter
to add a facet. Enter
main_content in the Name field. Then click OK.
11)In the Component Palette, ADF Faces page, Layout panel, drag  Panel Group Layout and drop it on the top facet of the template, in the visual editor.
Panel Group Layout and drop it on the top facet of the template, in the visual editor.
12)In the Property Inspector, Common section, select vertical from the Layout dropdown list. Expand the Style section, select the Background tab, and select Black from the Background Color dropdown lis
13)In the Component Palette, Text and Selection panel, drag and drop  Output Text into the panel group layout you just added.
Output Text into the panel group layout you just added.
- In the Property Inspector, Common section, enter
Product Informationas the Value. Expand the Style section, select the Text tab, and select White from the Color dropdown list, medium from the Font Sizedropdown list, and bold from the Font Weight dropdown list. - In the Component Palette, Layout panel, drag
 Panel Group Layout and drop it on the start facet of the template.
Panel Group Layout and drop it on the start facet of the template.
your Template is ready to use after this you should go to adfc-config page and then click on the login page as shown below
14)A login page.jsf will be craeted the choose your template according in this example i choose my template you will choose your template page
15)Design your login page according to your requiremnet e.g my design login page is that
16)After this you will craete all jsf pages (after double clicking on IT,Accnt,genral) according to your own reqiuremnt
now you have four jsf pages we have to implement security for these pages
first of all implemnet security to your adf application
follow these steps
17)Choose your login page to click on form based authentication
now u can click finish
18)Now create users for your application for this purpose click on application and choose Test Users And roles Create users
19)click on application roles and create roles according to your page e.g IT,Accnt,Genral
20)Click on IT and And then + tab to add users for IT
Repeate The Above steps To create Users For Other Department
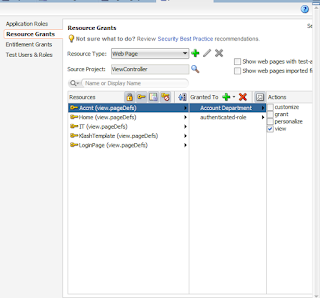
21)Now Allocate Resources To Application Role for example Assign Accnt Department To the Accnt Page As you can see in the below example
Repeat the steps to manage Other Resources
22)You have Successfuly implement Security To your Application for Your Resources
Now We have Add our Custom Login Class,because in this scenerio we have to condition based Login so add follwing code to your login Class
Now Your Application Is Ready To Use
Hope You will Learn From my Efforts
Mushtaq Wattu(Alta UI Developer)





















Greate job. But what if we need to add other users at run time based on certain table in database and relate it to the adg security framework?
ReplyDeletefor this purpose we can add users to table first then after this we will create user in our jazn data and we will asssign resources to that users
ReplyDeleteSir,
ReplyDeleteI follow your this post, and find some difficulty
1- You did not show any page definition of pages u define, because they were not available while granting access to these pages.
2- I can't understand where to write above code, and how to create java class.
Please guide.
Hi
ReplyDeleteI am need this design to login for my project
I want to copy this free design
Can you give me a copy?